ホームページを作成する際、視覚的に魅力的なデザインを実現するためには、適切な画像処理が欠かせません。
適切な画像処理を行わないと、ページの表示速度が遅くなったり、画質が劣化したりすることがあります。
しかし、初心者にとって画像の加工や編集は難しく感じることもあるでしょう。
この記事では、ホームページ作成において最低限必要な画像処理方法として、サイズ変更、ファイル形式、切り抜き・トリミングに焦点を当て、それぞれの重要性と具体的な手順を解説します。
目次
ホームページ作成に必要な基本的な画像処理方法
ホームページに掲載する画像は、単に美しくするだけでなく、サイトの読み込み速度やユーザーエクスペリエンスにも影響を与えます。
例えば、画像のサイズが適切でないと、ページの表示速度が遅くなり、訪問者が離脱してしまう可能性があります。
実際に、表示速度が1秒遅れるだけでコンバージョン率が大幅に低下するという調査結果もあります。
適切なサイズ調整や画質の最適化を行うことで、サイトのパフォーマンスを向上させ、ユーザーがストレスなく閲覧できるホームページを作成することが可能です。
ここでは、画像のサイズ変更やピクセル調整の方法について解説します。
画像のサイズ変更はなぜ重要?適切なサイズ調整の方法

ホームページに掲載する画像のサイズが適切でないと、ページの表示速度が遅くなり、ユーザーの離脱につながる可能性があります。
特に高解像度の画像をそのまま使用すると、サイトの読み込みが遅くなりSEOにも悪影響を及ぼします。
適切なサイズ調整の方法としては、以下のポイントを押さえましょう。
- 画像の幅を指定する:サイトのデザインに合わせた幅に調整する。
- ファイルサイズを圧縮する:画像データを軽量化する。
- レスポンシブ対応:デバイスに応じたサイズの画像を準備する。
画像サイズを変更するには、画像編集ソフトを使用します。
例えば、PhotoshopやGIMPなどのソフトで画像の幅や高さをピクセル単位で指定し、リサイズすることができます。
Web上で利用できる無料の画像編集サイト「Canva」などを利用して手軽にサイズ変更することも可能です。
(※当社の講座では「Canva」を使って画像サイズの変更をおこないます)
ピクセル変更で画質を最適化!適切な解像度の選び方
ピクセル数は、画像の解像度を決定する重要な要素です。
画像サイズ変更とピクセル変更は似ているようで異なる処理です。
画像サイズ変更は主に画像の縦横の寸法を変更するものであり、ウェブサイトのレイアウトに適したサイズにするために行われます。
ピクセル変更は画像の解像度や画質に影響を与える処理であり、適切に設定しないと画質が劣化したり、逆に無駄に高画質になりすぎてファイルサイズが大きくなってしまうことがあります。
Webページでは、ファイルサイズが大きいと表示速度が遅くなるため、適切なピクセル数を選ぶ必要があります。
一般的に、Webページに掲載する画像の解像度は、72dpi(dots per inch)が推奨されています。
適切な解像度の選び方のポイント:
- Web用画像は72dpiが標準(印刷用は300dpi以上)
- 画面サイズに合わせた解像度を選択
- PNGやJPEG形式で適切に圧縮
ホームページで使う画像加工テクニック
ホームページのデザインをより魅力的にするためには、適切な画像加工が必要です。
単なるサイズ調整だけでなく、切り抜きやトリミング、ファイル形式の選択など、さまざまなテクニックを駆使することで、より洗練されたデザインを実現できます。
ここでは、実際に使える画像加工のテクニックを紹介します。
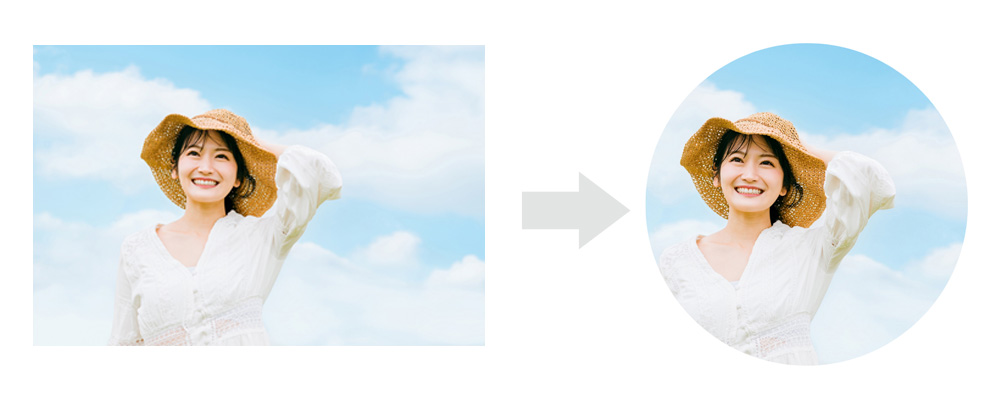
【切り抜き】画像の切り抜きを丸くする理由と便利なツール

プロフィール画像やアイコンを丸くすることで、デザインの一体感を高めたり、洗練された印象を与えることができます。
特にSNSリンクやスタッフ紹介ページなどで効果的です。
丸い画像は角がないため、柔らかく親しみやすい印象を与えることができ、ブランドのイメージを向上させるのにも役立ちます。
また、視覚的な統一感を出しやすく、デザインのバランスを整えるためにも有効です。
最近では、さまざまなデザインツールやオンラインサービスを使って簡単に丸い画像を作成できるようになっており、初心者でも手軽に試せる点も魅力的です。
例えば、Canvaは直感的な操作で簡単に円形に切り抜くことができ、特に初心者に向いています。
一方、Photoshopは細かい調整が可能で、高度な編集を行いたい場合に適しています。
Remove.bgは自動で背景を削除できるため、背景を透過させたアイコンやロゴを作成する際に便利です。
用途に応じてツールを使い分けることで、より効果的に画像を加工できます。
便利なツールとしては以下のようなものがあります。
【トリミング】画像のトリミングで構図を整える!

画像のトリミング(切り抜き)は、不要な部分を削除して構図を整えるために重要です。
写真やイラストにおいて、意図しない背景や余分なスペースがあると、視覚的なバランスが崩れ、伝えたい情報が分かりにくくなることがあります。
トリミングを適切に行うことで、画像の焦点を強調し、よりインパクトのあるデザインを作成することができます。
また、トリミングを活用することで、異なるデバイスでの表示に適したサイズへと調整することも可能です。
特に以下のようなケースで効果を発揮します。
- 視線誘導を最適化:メインの被写体を強調できる。
- 不要な背景を削除:伝えたい情報がクリアになる。
- デザインに合わせて調整:適切なサイズにすることで統一感を持たせる。
【ファイル形式】画像のファイル形式の特徴と最適な選び方(JPEG・PNG・WebP)
画像のファイル形式によって、画質やファイルサイズが変わるため、適切なフォーマットを選ぶことが大切です。
誤ったファイル形式を使用すると、画質の劣化やファイルサイズの肥大化が発生し、ウェブページの読み込み速度やユーザー体験に悪影響を与える可能性があります。
例えば、高画質な写真を必要以上に大きなPNG形式で保存すると、ファイルサイズが増加し、ページの表示が遅くなります。
一般的に、ウェブ用の画像は100KB以下に抑えるのが理想的であり、大きくても300KBを超えないようにすることが推奨されます。
特に、サムネイルやアイコン画像であれば50KB以下にするのが望ましいです。
一方で、圧縮率の高いJPEGを使うことで、ファイルサイズを抑えつつ、適度な画質を維持することが可能です。
また、WebP形式を活用すると、画質を保ちながらさらに効率的に圧縮できるため、近年では多くのサイトで採用されています。
このように、使用目的に応じた適切なファイル形式を選択することで、見た目の美しさを維持しながら、サイトのパフォーマンスを向上させることができます。
- JPEG:写真やグラデーションが多い画像に適している。ファイルサイズが小さく圧縮しやすい。
- PNG:背景透過が可能なため、ロゴやアイコンなどに適している。
- WebP:JPEGやPNGよりも高圧縮で軽量化が可能。最近のウェブサイトで推奨される。
まとめ
ホームページ作成では、画像の適切なサイズ変更やピクセル調整、トリミング、ファイル形式の選択が重要です。
これらの基本的な画像処理を押さえておくことで、視覚的に魅力的で、高速に表示されるサイトを作成できます。
初心者でも使いやすいツールを活用しながら、適切な画像加工を実践してみましょう。